-
React 컴포넌트란?개발/React (페이지 제작과정) 2023. 7. 27. 16:24728x90반응형

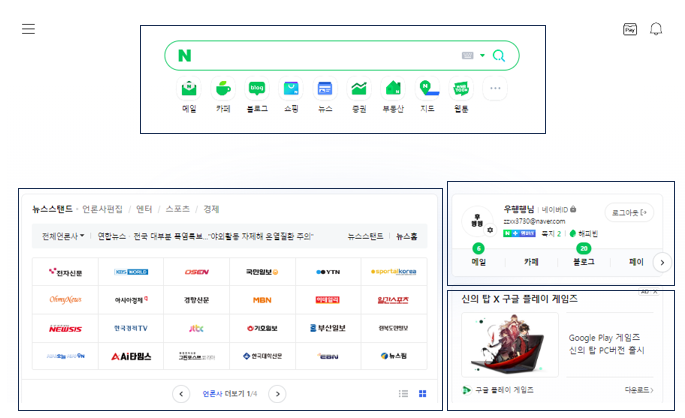
예시를 들자면 한 페이지에 여러개의 컴포넌트가 모여서 하나의 페이지를 이루어진다.
네이버가 그렇다는건 아니지만 이런식으로 구성할 수 있다는 것이다.
위 예시에서는 검색, 뉴스, 로그인, 광고 등 여러 컴포넌트를 동시에 개발 할 수 있다는 장점이 있다.
또한 재사용성또한 좋아지게 된다.
그리고 컴포넌트는 함수형과 클래스형이 존재한다.
아래는 함수형 컴포넌트 이다.
직관적이며 메모리 자원도 덜 사용하게 된다.
빌드 후 배포할때 컴포넌트의 파일크기도 작아진다.
function hello() { return ( <div> <h2>Hello React</h2> </div> ) } export default hello;아래는 클래스형 컴포넌트이다.
클래스형에서는 render을 이용해서 jsx를 반환해야 한다.
클래스형에서는 함수와 다르게 lifecycle와 state를 사용할 수 있다.
import React, {Component} from 'react'; class hello extends Component { render() { return <div> Hello, React</div> } } export default hello여기서 state는 렌더링 결과물에 영향을 주는 데이터를 가진 객체이다.
lifecycle 은 한마디로 생명주기라고 생각하면된다.
이것에 대해 더 자세히 궁금할 경우 아래 링크를 참조하자
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
React Lifecycle Methods diagram
Fully interactive and accessible React Lifecycle Methods diagram.
projects.wojtekmaj.pl
728x90반응형'개발 > React (페이지 제작과정)' 카테고리의 다른 글
리엑트 설치를 위해 필요한 것 (0) 2023.08.01 브라우저가 그려지는 원리와 가상 돔 (0) 2023.07.31 리엑트란 무엇인가? (0) 2023.07.26 React를 공부해 보자 2. React 시작하기 (0) 2023.05.19 React를 공부해 보자 1. React 간단 설명 개발 환경 구축 (0) 2023.05.17