-
(#2) 기숙사 프로젝트 사용 기술개발/회고록 2023. 10. 12. 15:50728x90반응형

github에 올린 사용기술 프로젝트를 진행할 때는 협업을 위해 많은 도구를 어쩔 수 없이 사용해야 한다. 소통을 위한 도구로 사용되기도 하며, 개발의 용의성을 위한 용도로 사용되기도 하며, 기능개발에 필요하기 때문에 사용되기도 한다.
각각의 개발한 사용기술을 한번 정리해보고 어떠한 점이 좋았고 어떠한 점이 별로였는지 한번 작성해 보려고 한다.
나는 프론트와 기획 디자인 관점에서 이 글을 작성하다 보니 백의 관점을 정확하게 파악하기는 어렵다. 그건 다른 블로그를 보고 한번 찾아보면 좋을 것 같다.
의견조율을 위한 사용 기술
Notion(노션)

notion 메인페이지 Notion회의나 한걸 기록하는 용도로 사용하는 편이다. 메인화면에는 우리의 간략한 소개를 적고 그 밑으로는 회의 내용 및 기획서 및 각종 자료를 작성한다.

현재 진행상황 갤러리 위 항목은 우리의 결과물을 적는 칸이라고 볼 수 있다. 예를 들자면 어떠한 한달동안 어디까지 제작이 되었는지, 그리고 어떤 결과물이 있는지, 또는 대회 출품을 어떻게 하였는지 등등 우리의 자랑을 남기는 공간이라고 볼 수 있다.

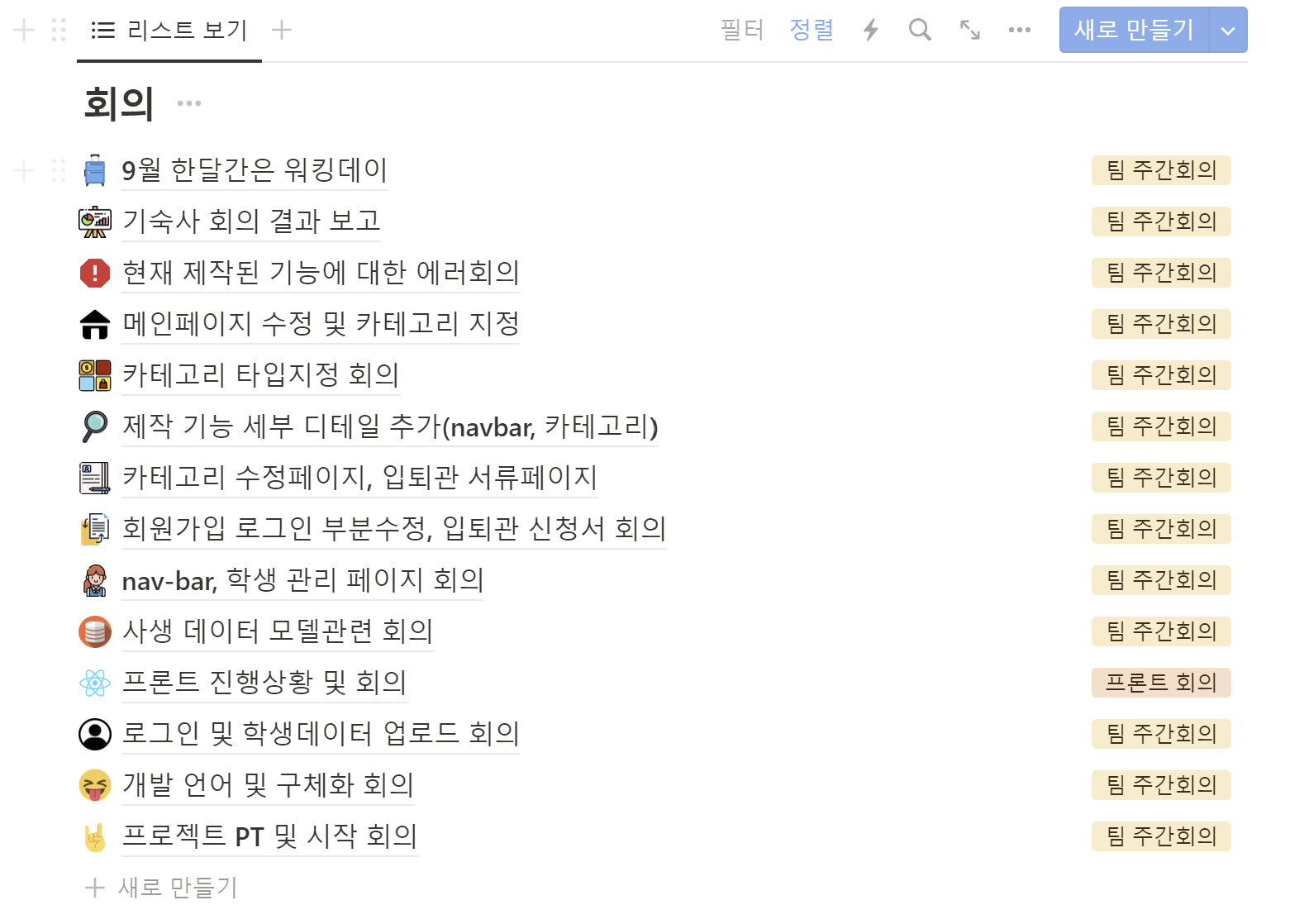
notion 회의 또한 우리가 회의 한 내용은 구체적으로 정리해서 관리 하고 있는 중이다. 우리가 이때 이러한 회의를 진행했고 이 회의로 인해 결정 난 방향이 어디인지 각 페이지별로 상세히 기록하였다.
매주 1회씩 전체회의를 진행하고 프론트끼리의 회의나 벡엔드끼리의 회의도 따로 진행했다.

notion 기획서 기획은 말그래도 방향성이나 기획 관련 게시글을 작성하였다. 아무래도 근로지 상황을 정확하게 알고 있는 사람은 나 혼자밖에 없다 보니 상세히 작성해야 했고 그걸 확실하게 인지시켜야 했다.

소통란 notion 여기는 질의응답을 받는 곳이라고 할 수 있다. 위 항목은 보통 팀원들이 나에게 질문하는 용도로 많이사용되었다. 앞에서 말했든 근로지의 상황을 알고 있는 것은 나밖에 없었고 그렇다 보니 기능이나 기획도 내가 해야 했다.
Figma

figma 전체화면 Figma의 경우 내가 생각하는걸 전달하는 용도로 사용하였다. 원래 Figma는 기획적 요소도 있지만 디자인 요소가 더 많이 포함될 것이다. 하지만 시간이 없고 어떤 식으로 동작하는지만 알려주면 되기에 최대한 간단하게 설명하는 방식으로 프로젝트를 진행하였다.
물론 디자인을 완벽하게 해서 보내주면 좋지만 4명의 인원으로 완벽하게 하기라는 쉽지 않았다 그렇다 보니 어느 정도는 포기하고 개발속도를 높이기 위해 간략하게 동작구조만 보여준 뒤 디자인은 본인이 할 수 있게끔 선택권을 주었다.

figma input 항목 모음 이렇게 자주 쓰이는 항목들은 input 으로 묶어서 한 번에 관리하였고 이로 인해 프트의 UI/UX의 통일감은 한층 더 높아졌다.

페이지 예시 이건 어떤식으로 이루어지는지 과정을 보여주기 위해 하나의 페이지를 가져왔다. 기본적으로 내가 어떻게 구현하고 싶다 설명을 한 뒤 이런 Figma를 통해 보여준 뒤 벡엔드와 프트엔드에게 작업을 지시하였다.
다만 아쉬웠던건 Figma를 잘 다루지 못해 시뮬레이션이나 각종 기능을 사용하지는 못하였고 그냥 대략적인 구성정도만 알려주기 적합하였다.
POSTMAN

POSTMAN 예시 벡엔드에서 github에 벡엔드를 배포를 할 경우 프론트엔드에서 이해할 수 있게 기술문서를 작성하였음. 예시를 작성할 수 있으며 테스트 또한 간다 하게 가능하여 프트에서 빠른 이해 + 빠른 작업이 가능하였음.
프론트엔드보다는 벡엔드에서 많이 기술하여서 자세히는 모르지만 프론트 단에서는 그냥 코드 설명서 + 테스터 느낌으로 활용되었다.
지금까지 소통을 위한 툴을 소개하였고 다음에는 기술소개를 하도록 하겠다.
728x90반응형'개발 > 회고록' 카테고리의 다른 글
(#3) 기숙사 프로젝트 사용 기술 (0) 2023.10.13 (#1) 기숙사 프로젝트 시작 이유 (1) 2023.10.03